Web accessibility is more important than ever. Ensuring that websites are accessible to all users, including those with disabilities, is not just a legal requirement but also an ethical obligation! We explore the significance of web accessibility and provide practical tips on how to achieve it.
Beyond legal compliance, accessible design is an ethical practice that promotes inclusivity and equal access to information.
Web accessibility is not just a trend but a necessity in modern web design. By following best practices and leveraging the right tools, we can create inclusive digital experiences for all users. If you’re looking to make your website more accessible, our team at Tukan Agency is here to help!
Understanding Web Accessibility
Web accessibility refers to the practice of making websites usable by people of all abilities and disabilities. This includes individuals with visual, auditory, motor, and cognitive impairments. By designing accessible websites, we ensure that everyone can access and interact with online content.Legal and Ethical Considerations
There are several legal frameworks that mandate web accessibility, such as:- the Web Accessibility Directive in Europe – Directive (EU) 2016/2102.
This directive mandates that all public sector bodies’ websites and mobile applications must be accessible to everyone, including people with disabilities. The directive requires compliance with the Web Content Accessibility Guidelines (WCAG) 2.0.
Additionally, the European Accessibility Act (EAA) extends these requirements to certain private sector services, ensuring broader accessibility across various digital platforms.
Visit their website for more information. - the Americans with Disabilities Act (ADA) in the United States and
- the Web Content Accessibility Guidelines (WCAG) globally.
Beyond legal compliance, accessible design is an ethical practice that promotes inclusivity and equal access to information.
Common Accessibility Issues
Many websites still face accessibility challenges. Some common issues include:- Poor Color Contrast
Text that does not stand out against its background can be difficult to read. - Missing Alt Text
Images without descriptive alt text cannot be interpreted by screen readers. - Inaccessible Forms
Forms that are not properly labeled can be confusing for users with disabilities. - Keyboard Navigation
Websites that cannot be navigated using a keyboard alone pose barriers for users with motor impairments.
Best Practices for Accessible Design
To create accessible websites, consider the following best practices:- Use Semantic HTML
Proper use of HTML tags helps screen readers understand the structure of your content. - Ensure Sufficient Color Contrast
Use tools to check that your text contrasts adequately with its background. - Provide Alt Text for Images
Describe the content and function of images for users who cannot see them. - Label Forms Clearly
Ensure that all form fields are properly labeled and provide instructions where necessary. - Enable Keyboard Navigation
Make sure all interactive elements can be accessed and operated using a keyboard.
Tools and Resources
Several tools can help you test and improve your website’s accessibility:- WAVE
A web accessibility evaluation tool that provides visual feedback about the accessibility of your web content. You can access the tool via this link - Axe
A browser extension that helps developers identify and fix accessibility issues. You can view the Chrome extension via this link - Color Contrast Checker
Tools like the WebAIM Color Contrast Checker ensure your text is readable against its background.You can view the WebAIM Color Contrast Checker via this link
Case Studies
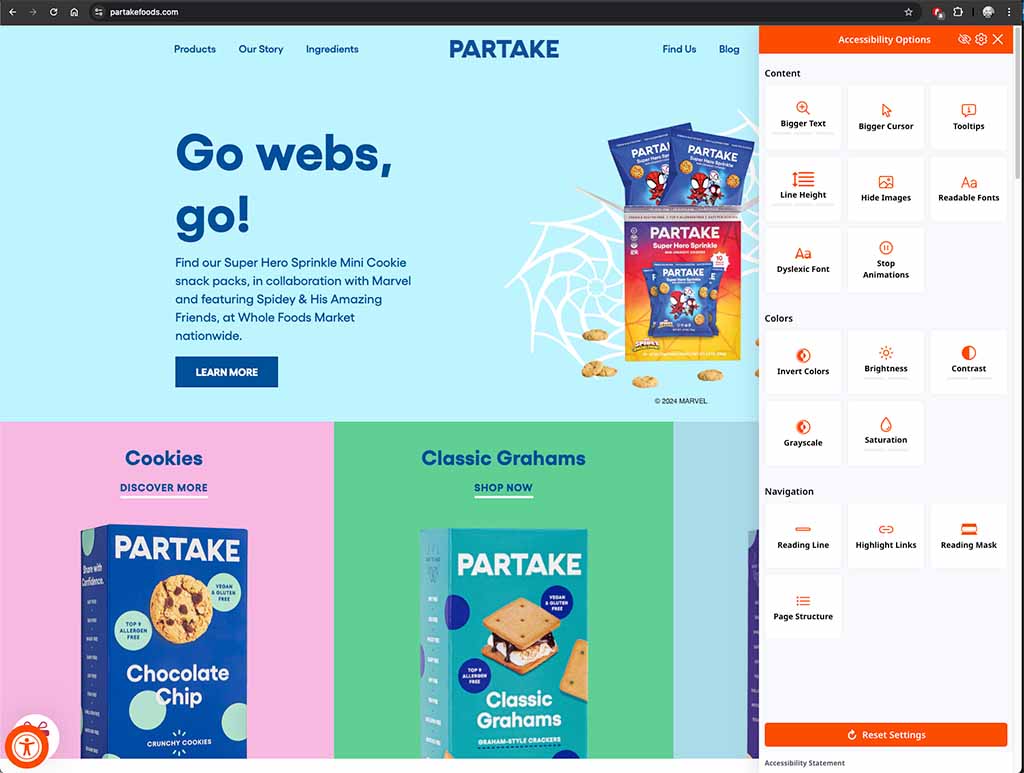
Here are a couple of examples of best practices websites that have successfully implemented accessibility features:- Partake Foods
On this site, visitors can browse the company’s allergen-free products with either a mouse or keyboard. An accessibility option is also available in the bottom right corner and lets you modify key features like text and cursor size, line height, hide images, stop animations, and choose more readable fonts.

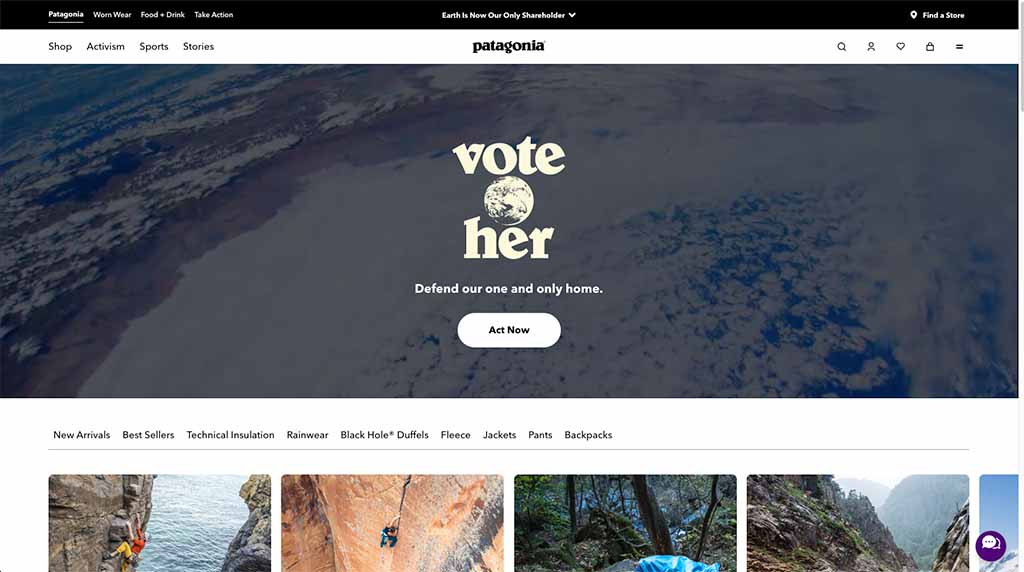
- Patagonia
Patagonia, known for its outdoor apparel, excels in creating an accessible ecommerce website. Their site is well-organized, with content segmented by product category, sport, and brand stories, reflecting Patagonia’s core values. The source code is well-equipped with ARIA tags, properly coded forms, high-contrast text, and images that include appropriate alternative text.

Future of Web Accessibility
The future of web accessibility is promising, with emerging technologies like AI and machine learning offering new ways to enhance user experiences. Automated accessibility testing and personalized user interfaces are just a few innovations on the horizon.Web accessibility is not just a trend but a necessity in modern web design. By following best practices and leveraging the right tools, we can create inclusive digital experiences for all users. If you’re looking to make your website more accessible, our team at Tukan Agency is here to help!